DESIGN DELIVERABLES
After multiple discussions with the team, I designed three interactive teaching widgets: Multi-purpose Dice, Spin Wheel, and Spotlight.
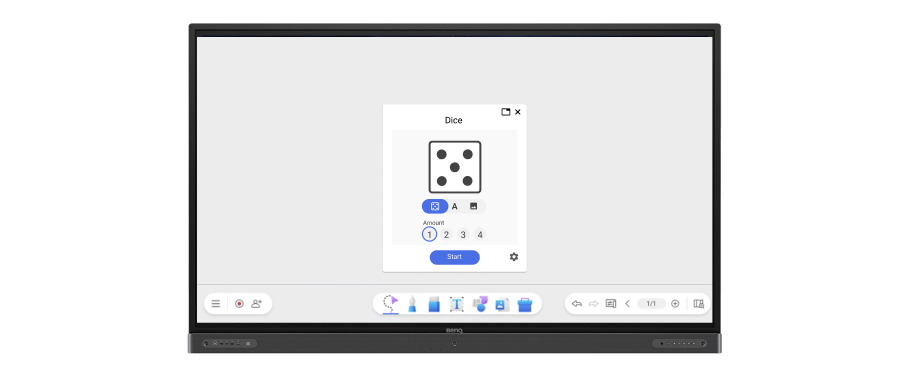
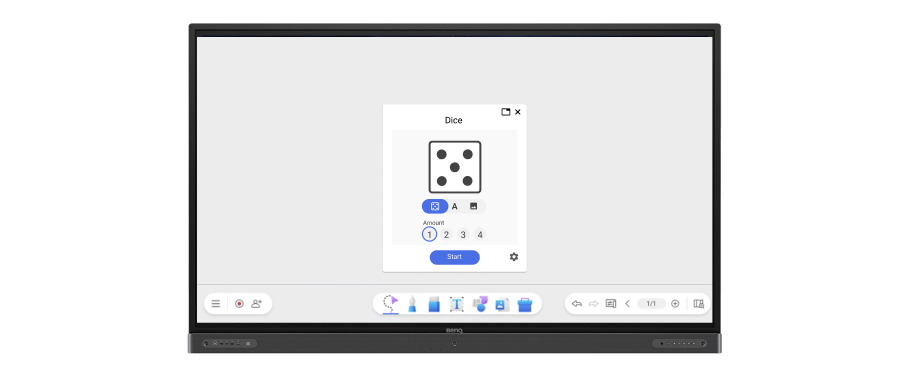
Multi-function Dice
The Multi-purpose Dice encompasses three functions and can roll up to four dice simultaneously. Teachers can utilize this dice tool in various subjects. For instance, in math class, teachers can use general dice for addition and subtraction exercises, while in English class, they can use text dice for spelling games.

General dice have one to six dots on different sides. Text dice default to English letters, and users can customize the text or images.

By clicking on the settings icon at the bottom right corner, users can change the text or image on the dice.

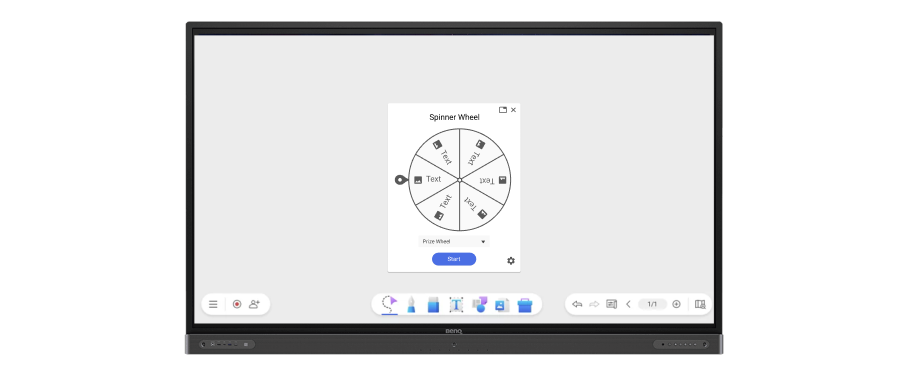
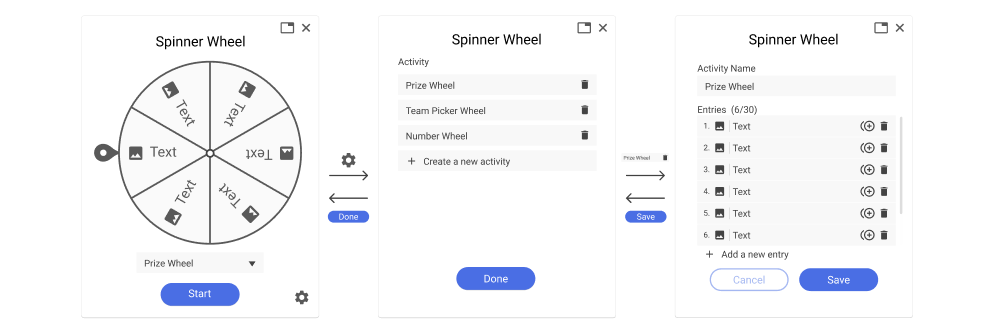
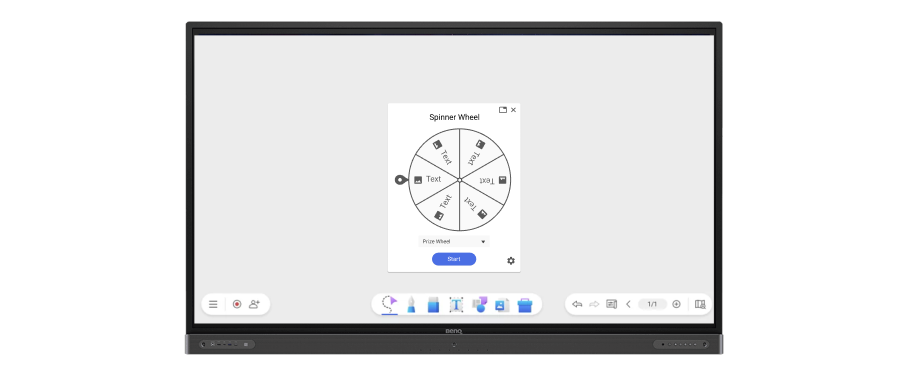
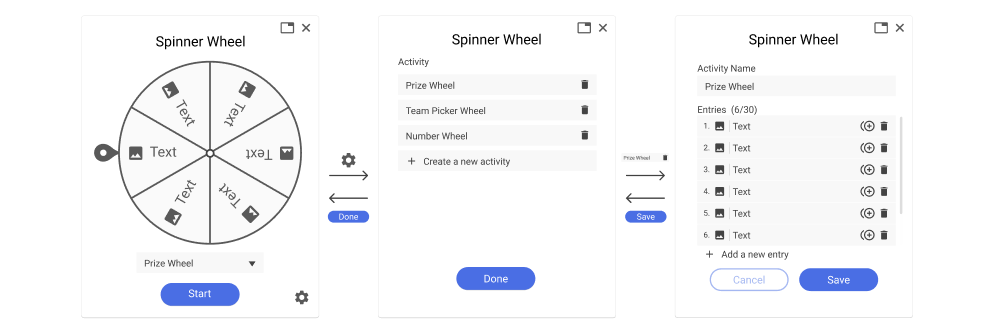
Spinner Wheel
In the Spinner Wheel widget, up to 30 different items can be set on a wheel. Users can add text or images and apply them across various subjects. For example, an English teacher can input vocabulary words and have students create complete sentences using the words selected by the wheel.

In the Spinner Wheel widget, up to 30 different items can be set on a wheel. Users can add text or images and apply them across various subjects. For example, an English teacher can input vocabulary words and have students create complete sentences using the words selected by the wheel.

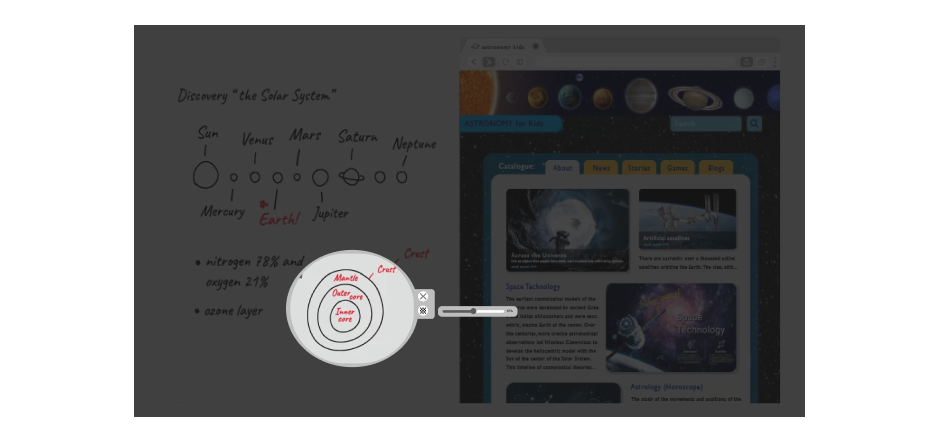
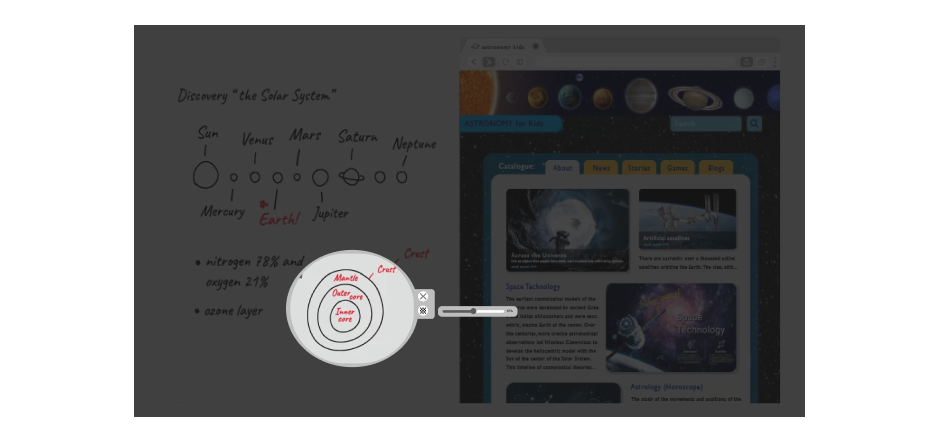
Spotlight Tool
The Spotlight tool offers features to adjust background transparency and spotlight shape. Users can apply it in various scenarios according to their needs. For instance, a chemistry teacher can utilize the Spotlight tool to cover a portion of the periodic table, revealing specific chemical elements for explanation, assisting students in focusing on particular content for learning.

Users can click the transparency icon and adjust the background transparency of the spotlight by dragging left or right. Additionally, users can modify the shape of the spotlight by dragging its boundaries.